本文最后更新于 387 天前,其中的信息可能已经有所发展或是发生改变。
介绍一种非常简单简单将Jupyter搬到WordPress博客。看了很多网上的方法,大部分说要安装插件和依赖GitHub。感觉非常麻烦,最后问了GPT老师才发现其实做法非常简单。

GPT老师原话:
要将Jupyter Notebook文件(.ipynb)上传到WordPress并保持类似的预览效果,你可以采用以下几种方法:
方法1:使用Jupyter Notebook转HTML,然后嵌入到WordPress
- 将Notebook导出为HTML:在Jupyter Notebook中,选择“File” > “Download as” > “HTML (.html)”。
- 上传到WordPress:
- 登录WordPress后台。
- 新建一个页面或文章,在编辑器中切换到“HTML”模式。
- 粘贴HTML代码。部分WordPress主题可能会自动识别HTML代码格式并直接显示。
- 预览和发布:点击预览或发布即可。
这种方法能将Jupyter Notebook中的图表、代码等内容保留,并直接嵌入页面内。
方法2:用插件Embed Jupyter Notebook Viewer(简化嵌入)
- 安装插件:在WordPress后台安装“Embed Jupyter Notebook Viewer”插件。
- 使用Notebook Viewer生成链接:
- 将你的
.ipynb文件上传到GitHub或GitLab,获得文件的URL链接。 - 在WordPress编辑器中,使用插件的短代码
[nbviewer url="YOUR_NOTEBOOK_URL"]直接插入链接。
- 将你的
- 预览和发布:这会让你的Notebook内容通过插件直接呈现预览。
方法3:转Markdown格式并在WordPress中展示
- 转换为Markdown:在Jupyter Notebook中选择“File” > “Download as” > “Markdown (.md)”,这样可以生成一个Markdown文件。
- 将Markdown导入WordPress:
- 使用Markdown插件,比如Jetpack(如果支持Markdown模块)。
- 复制Markdown内容并粘贴到WordPress的Markdown编辑器中。
- 图片路径调整:Notebook中的图片会生成单独的文件,确保图片路径正确(或者将图片上传到WordPress媒体库并更新链接)。
这几种方法都能有效将Notebook文件转换成WordPress能展示的内容,根据你对格式的需求选择最合适的方式。
我们采用第一种简单的方法。
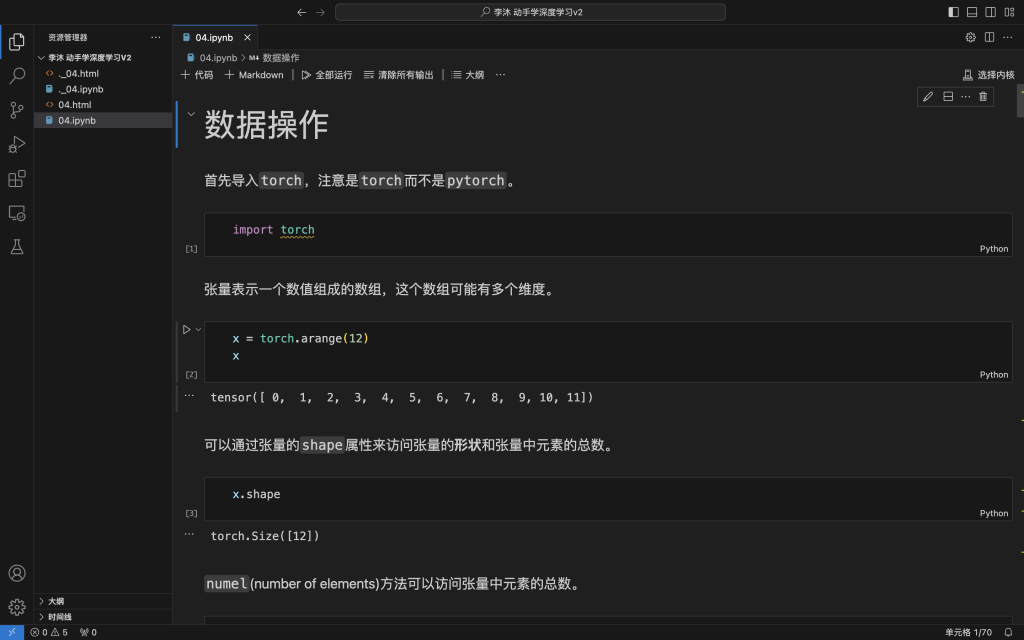
在VSCode里编辑好Jupyter的内容,我们首先要将这个.ipynb文件转换成HTML文件。

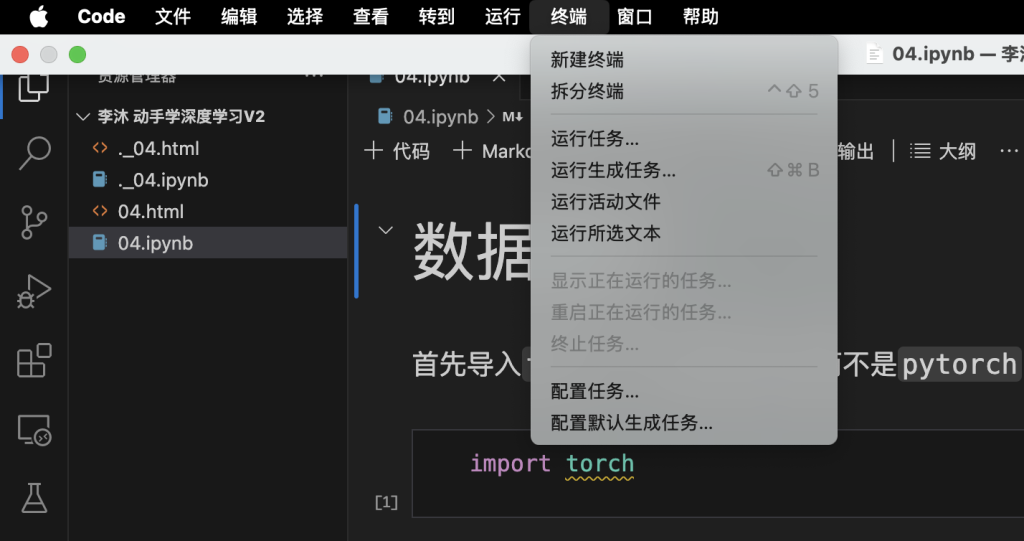
我们可以先打开终端,输入命令:
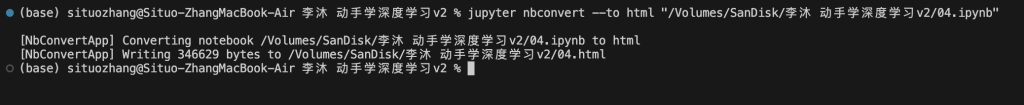
jupyter nbconvert --to html ".ipynb文件的路径"


如此我们便获得了Jupyter的HTML的文件。

我们打开html文件,复制这个文件里面的所有内容(Ctrl+A or command + A):

接着我们在WordPress后台新建文章,然后选择自定义html这个块, 然后将HTML文件里所有内容粘贴进去即可。

如此便将Jupyter搬到了WordPress博客。

